WooCommerce Custom “Add to Cart” URLs

In diesem Leitfaden zeigen wir dir, wie du individuelle WooCommerce “In den Warenkorb”-Links oder Buttons kreieren kannst. Diese können dazu dienen, eine spezifische Anzahl eines Artikels in den Warenkorb zu legen und dich auf ausgewählte Webseiten weiterzuleiten.
Das Tutorial deckt sowohl einfache als auch variable und gruppierte Produkttypen ab.
Mit dieser Anleitung kannst du ganz einfach “In den Warenkorb”-Buttons auf individuellen Landing Pages, Preistabellen oder Blogbeiträgen platzieren. Viel Spaß beim Ausprobieren!
Inhaltsverzeichnis
1. Einfache Produkte: In den Warenkorb URL
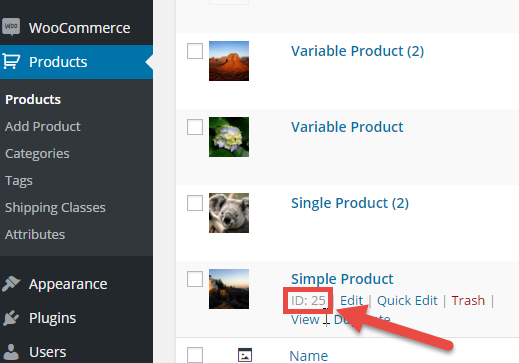
Am einfachsten sind einfache Produkte, die über eine benutzerdefinierte URL in den Warenkorb gelegt werden können. Suchen Sie einfach die Produkt-ID, indem Sie mit dem Mauszeiger über den Produkttitel unter WooCommerce > Produkte fahren (siehe Abbildung unten), und verwenden Sie dann die folgenden Links.

URL: Ein einfaches Produkt in den Warenkorb legen
href=”https://yourdomain.com/?add-to-cart=25&quantity=1″
Vergewissere dich, dass du den Domänennamen im Link änderst, und die Schaltfläche wird sofort funktionieren. 1 Produkt mit ID=25 wird in den Warenkorb gelegt.
URL: Ein einfaches Produkt mit Menge = 3 in den Warenkorb legen
href=”https://yourdomain.com/?add-to-cart=25&quantity=3″
1 Produkt mit ID=25 und Menge = 3 wird in den Warenkorb gelegt. Hinweis: Du kannst nicht 2 verschiedene Produkte mit einer URL in den Warenkorb legen.
URL: Ein einfaches Produkt in den Warenkorb legen und anschließend zum Warenkorb umleiten
href=”https://yourdomain.com/cart/?add-to-cart=25&quantity=1″
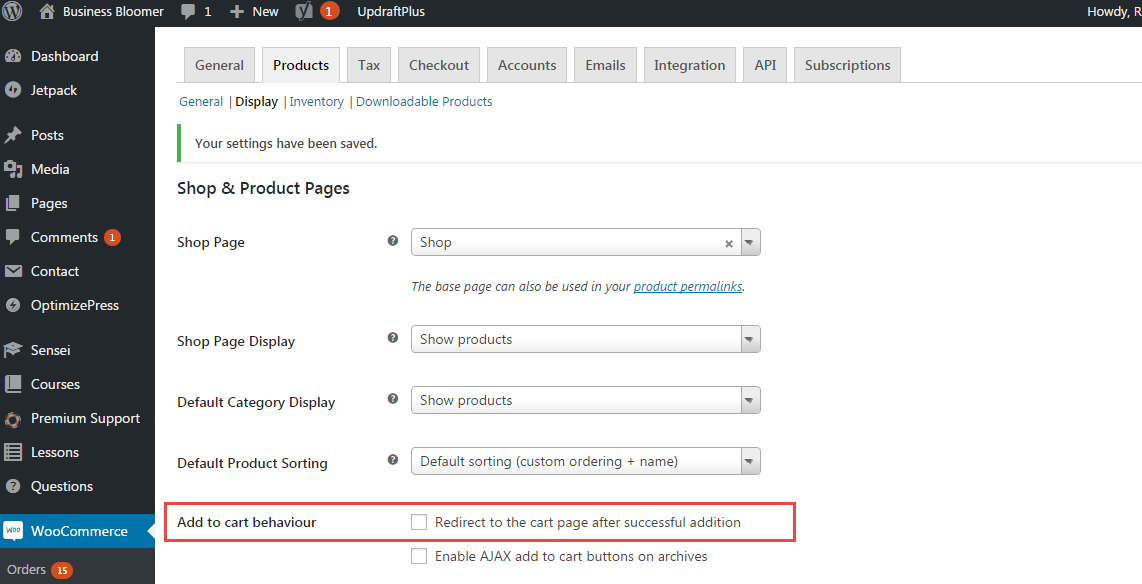
Denke daran, dass du, wenn du die URL für den Warenkorb geändert hast, “/cart/” z. B. in “/basket/” ändern musst. Damit das funktioniert, musst du außerdem unter WooCommerce -> Einstellungen -> Produkte -> Allgemein die Option “AJAX-Schaltflächen zum Hinzufügen zum Warenkorb in Archiven aktivieren” ankreuzen.
URL: Ein einfaches Produkt zum Warenkorb hinzufügen und anschließend zur Kasse umleiten
href=”https://yourdomain.com/checkout/?add-to-cart=25&quantity=1″
Damit das klappt, musst du in WooCommerce unter Einstellungen -> Produkte -> Allgemein die Option “AJAX-Schaltflächen zum Hinzufügen zum Warenkorb in Archiven aktivieren” auswählen und zusätzlich “Nach erfolgreichem Hinzufügen zur Warenkorb-Seite umleiten” deaktivieren.

URL: Ein einfaches Produkt in den Warenkorb legen und danach auf eine beliebige Seite umleiten
href=”https://yourdomain.com/your_custom_page/?add-to-cart=25&quantity=1″
Damit das klappt, musst du unter WooCommerce -> Einstellungen -> Produkte -> Allgemein die Option “AJAX-Schaltflächen zum Hinzufügen zum Warenkorb in Archiven aktivieren” einschalten und gleichzeitig die Option “Nach erfolgreichem Hinzufügen zur Warenkorb-Seite umleiten” ausschalten.
2. Variable Produkte: In den Warenkorb URL
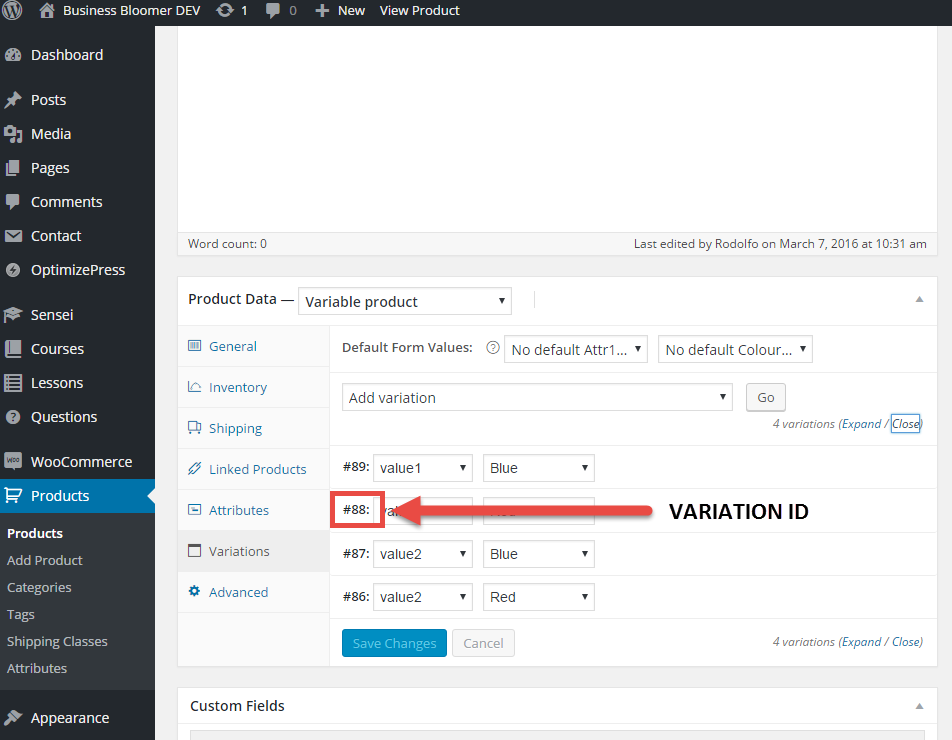
Ursprünglich war es hier kompliziert, aber jetzt ist es viel einfacher! Alles, was du brauchst, ist die Variations-ID. Hier kannst du sie finden:

Sobald du die Variations-ID hast, kannst du das Folgende nutzen:
URL: Ein variables Produkt zum Warenkorb hinzufügen
href=”https://yourdomain.com/?add-to-cart=88&quantity=1“
Hier fügst du nur die Variations-ID (88) hinzu, wie es auf dem Screenshot oben gezeigt ist. Kinderleicht!
URL: Ein variables Produkt in den Warenkorb legen (mit Menge = 3)
href=”https://yourdomain.com/?add-to-cart=88&quantity=3″
Du kannst auch zum Warenkorb, zur Kasse und zu einer anderen Seite weiterleiten, so wie wir es bei den einfachen Produkten gesehen haben.
URL: Ein variables Produkt zum Warenkorb hinzufügen & Weiterleitung zum Warenkorb
href=”https://yourdomain.com/cart/?add-to-cart=88&quantity=1″
URL: Ein variables Produkt in den Warenkorb legen & Weiterleitung zur Kasse
href=”https://yourdomain.com/checkout/?add-to-cart=88&quantity=1″
URL: Ein variables Produkt in den Warenkorb legen & zu einer beliebigen Seite umleiten
href=”https://yourdomain.com/any-page-url/?add-to-cart=88&quantity=1″
3. Gruppierte Produkte: Zum Warenkorb hinzufügen URL
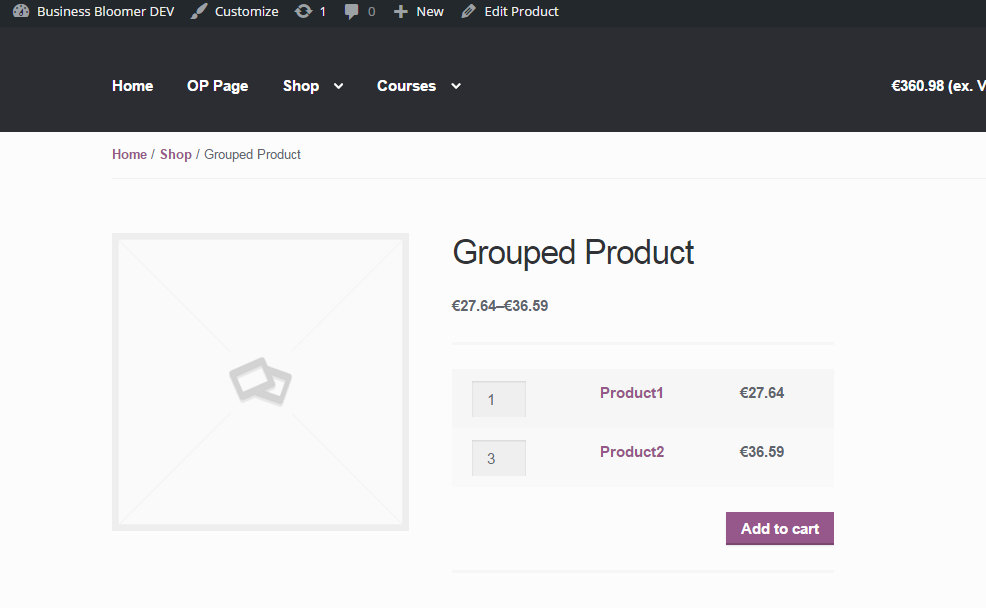
Ich habe kürzlich mit gruppierten Produkten gearbeitet und meine Aufgabe bestand darin, sie über eine benutzerdefinierte URL in den Warenkorb zu legen. Ein gruppiertes Produkt ist eine Kombination aus zwei oder mehr Unterprodukten, die jeweils mit einer benutzerdefinierten Menge in den Warenkorb gelegt werden können.

Also, hier sind die benutzerdefinierten Links.
URL: Ein gruppiertes Produkt zum Warenkorb hinzufügen
Du benötigst die ID des gruppierten Produkts, die du auf die übliche Weise ermitteln kannst, sowie die IDs der Unterprodukte. Dann verwendest du etwas wie:
href=”https://yourdomain.com/?add-to-cart=3111&quantity[1803]=5&quantity[1903]=2″
In diesem Fall fügen wir die gruppierte Produkt-ID = 3111 hinzu, und zwar 5x Produkt-ID = 1803 und 2x Produkt-ID=2.
Hinweis: Wenn du für eines der Unterprodukte “Null” hinzufügen möchtest, musst du dies trotzdem angeben, d. h. &quantity[1903]=0.
